しまづさんのUdemyを参考にして、攻撃コンボを作る過程でスタミナを作り込んだ。
こうなってくると、そろそろただの四角形で作ったHPとスタミナのバーが不恰好に見えてきたので、UIを作り込んでおく事にした。
UIはアセットストアで、一眼見て、雰囲気がとても気に入ったSteampunkUIを使っている。
assetstore.unity.com
スチーム関係ない世界観のゲームだけど、そこは気にしない🤣
雰囲気が良ければいいのだ😆

右上は3Dアクションゲームを作ろう(6)で作成したレーダー画面。
ただ、普通に映しただけでは縁もない状態で見栄えが悪いので、Render Textureを使ってUIのRaw Imageにレーダー画面を写し込んでいる。
作成方法は、
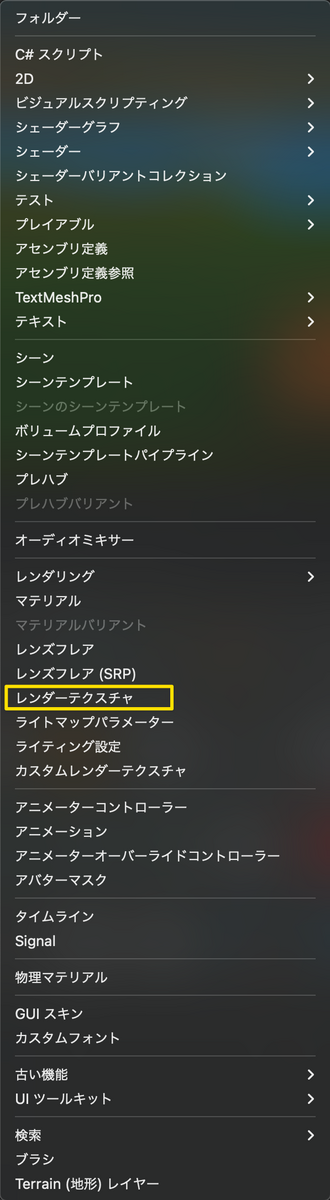
まず、プロジェクトウィンドウでフォルダーを作るようにメニューを表示させ、Render Textureを作成する。

Render Textureのインスペクターウィンドウでサイズを画面サイズと同じに設定する。

レーダー用のサブカメラのターゲットテクスチャーに、先ほど作成したRende Textureを適用する。

ヒエラルキーウィンドウでUI→Raw Imageを作成し、Raw Imageのインスペクターウィンドウで、テクスチャに先ほど作成したRende Textureを適用する。

これでレーダー画面用の映像がImageとして扱えるようになったので、格段に扱いやすくなる。
ほかのImageと同じ感じに、実に簡単にフレーム枠をつけることができた。
