オブジェクトプールについては、アセットライブラリに、ズバリ「Godot Object Pool」がありました。 godotengine.org
残念ながらGodot3を対象にしているようで、そのまま流用はできない様ですが、これをベースに移植していこうと思います。
オブジェクトプールの解決の道筋は立ったのですが、 Color Change PanicをGodot化していくために、もう一つ調べないといけないことがあるのに気づきました。
それはUnityでいうSliderです。
Color Change Panicでは色変わりやキャノン、弾をうつまでのリキャスト、など様々にSliderを使っています。 それに、これから他のゲームを作るためにもSliderは必要になってきますので、最初にしっかり勉強しておく必要があります。
公式ドキュメントを読んでいると、どうやらGodotではSliderはProgress Barという様です。 さらに、好きな見た目を使えるTexture Progress Barというものもある様ですが、まずは基本のProgress Barからしっかり調べてみます。
Progress Bar
公式ドキュメント docs.godotengine.org


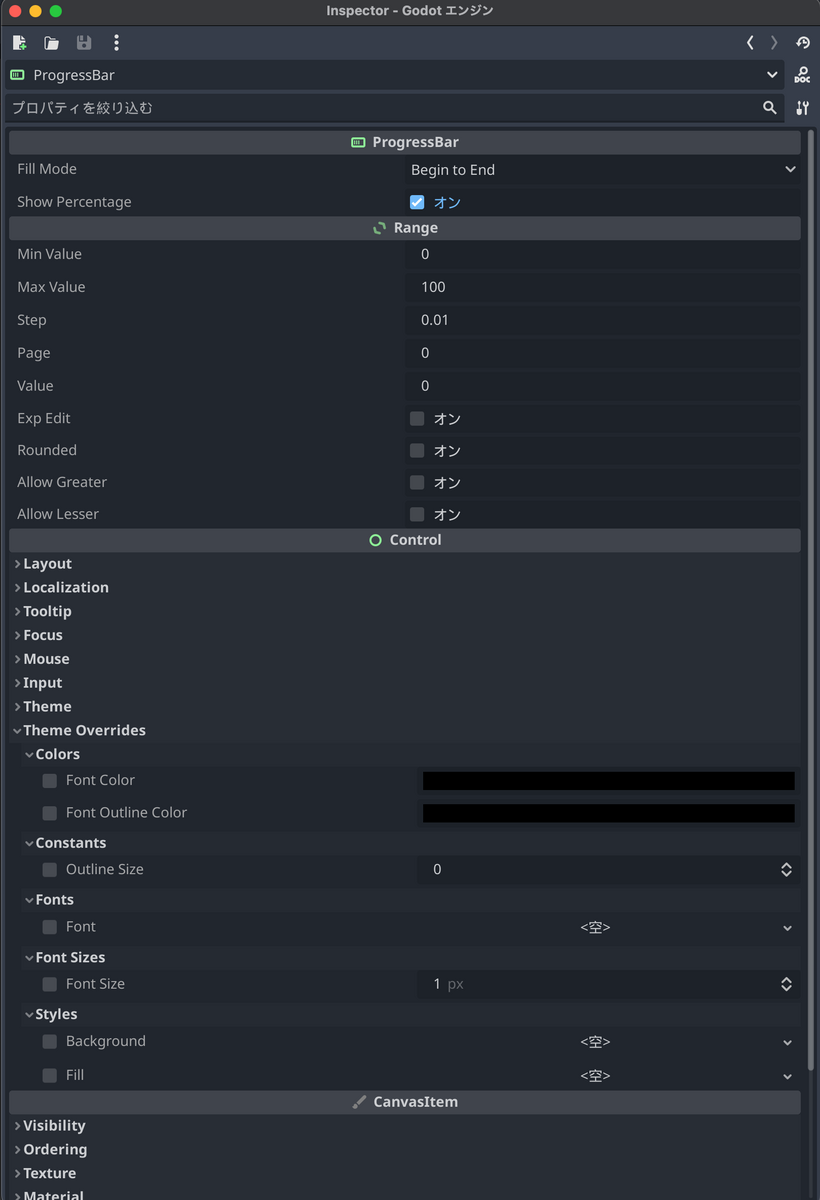
よく使うプロパティの設定は、
Fill Mode:Valueの値に応じてスライダーがどのように溜まってくるかの設定ができます。
Fill Begin to End:左から右にバーが溜まります。
Fill End to Begin:右から左にバーが溜まります。
Fill Top to Buttom:上から下にバーが溜まります。
Fill Buttom to Top:下から上にバーが溜まります。
Show Percentage:スライダーのValue値の数値表示をon/offできます。
Min Value:Valueの最小値。
Max Value:Valueの最大値。
Step:Value値の増減量。
Value:この値をスクリプトで操作することで、スライダーが変化します。
スライダーの見た目を変えるには、StylesのBackgroundとFillを操作します。
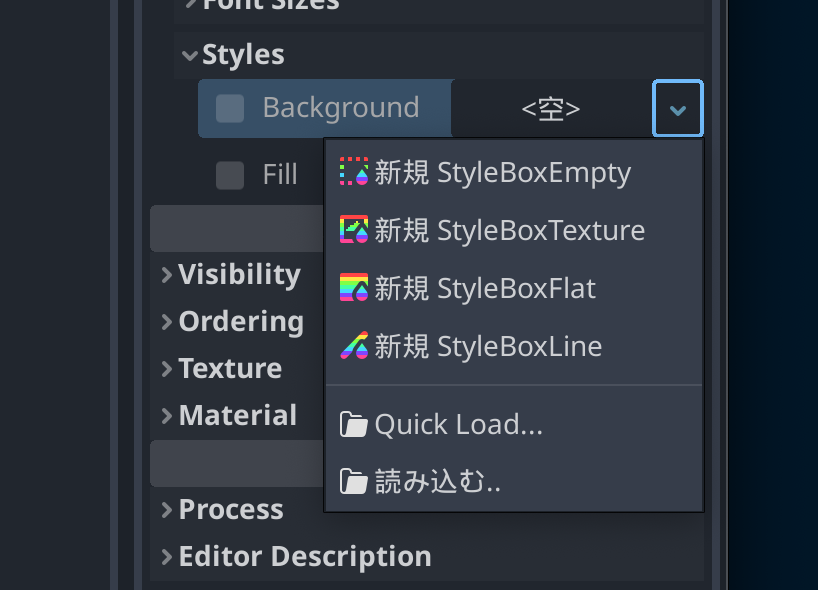
両方とも同じ使い方で、<空>の横をクリックしてメニューを表示させて設定します。

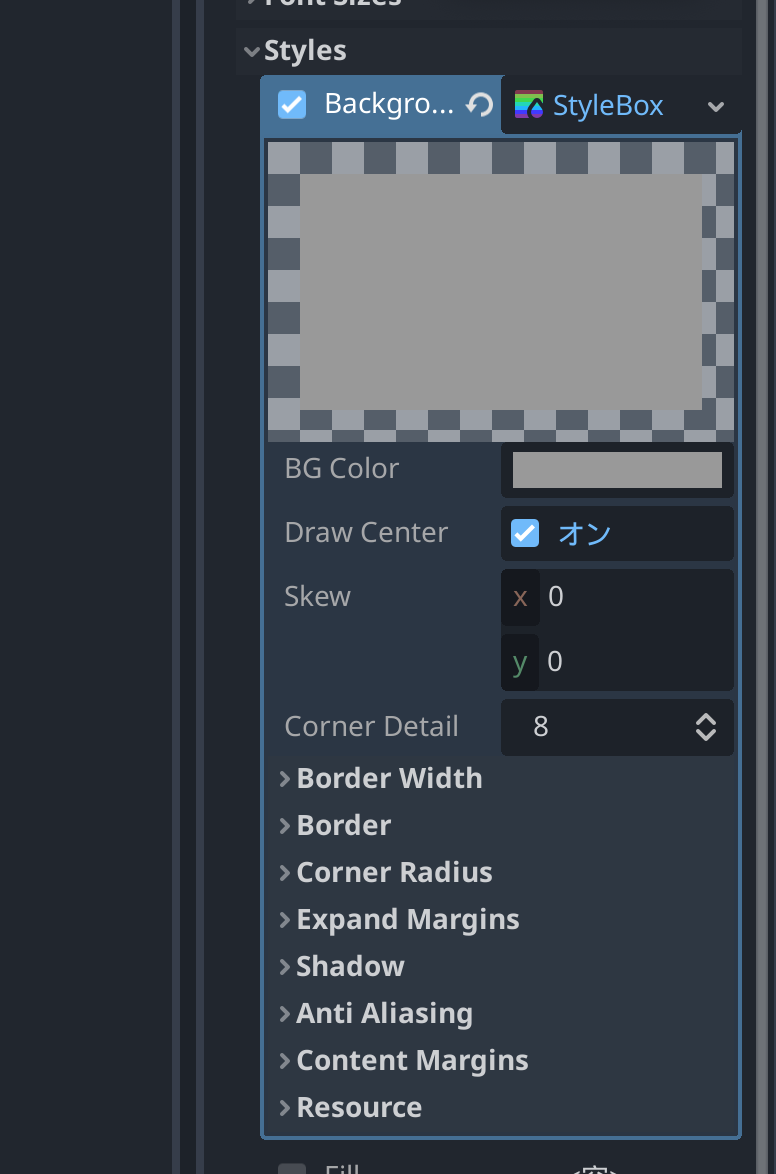
色だけを変更したい場合は「新規 StyleBoxFlat」を選択します。

BG Colorで好きな色に変更します。
Texture Progress Bar
公式ドキュメント docs.godotengine.org
基本的にはProgress Barと同じですが、画像をスライダーにすることを前提にしているためか、色々と設定が追加されています。

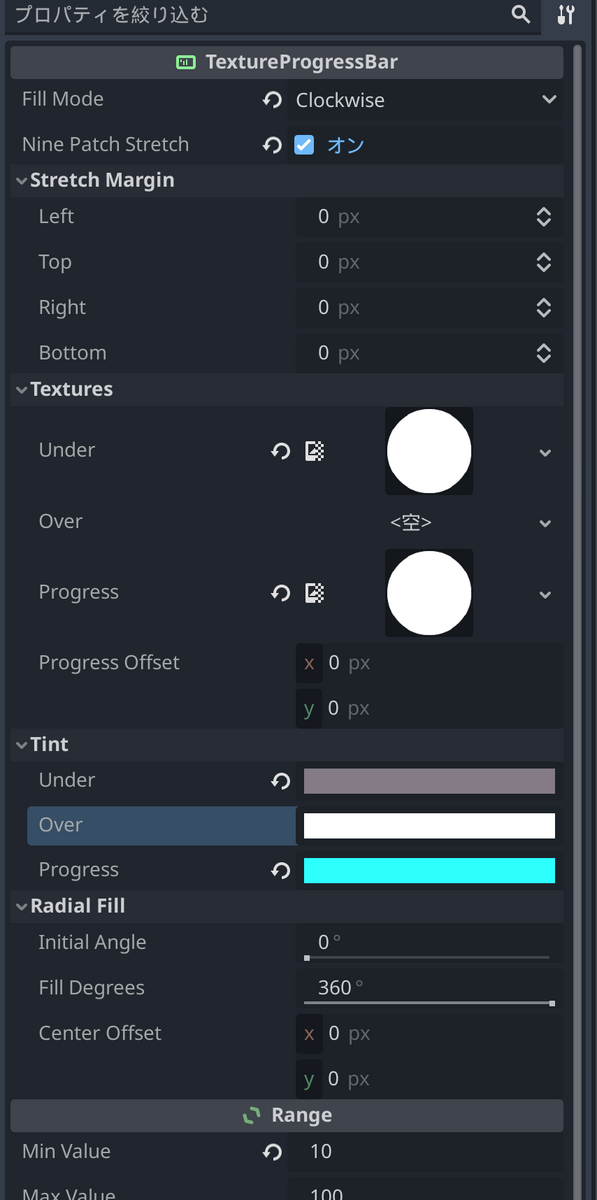
Fill Modeの種類も増えています。
増えたのは以下の様な項目で、円形スライダーを作るのに役に立ちそうです。
Clockwise:時計方向にバーが溜まります。
Counter Clockwise:反時計方向にバーが溜まります。
Bilinear(Left and Right):真ん中から左右方向にバーが溜まります。
Bilinear(Top and Bottom):真ん中から上下方向にバーが溜まります。
Clockwise and Counter Clockwise:時計方向と反時計方向の両方にバーが溜まります。
TexturesにUnderとProgressの2つがあり、Underに設定したテクスチャーがスライダーの背景になり、
Progressのテクスチャーがスライダーのバー部分になります。
Tintでテクスチャーに色補正をかけることができます。
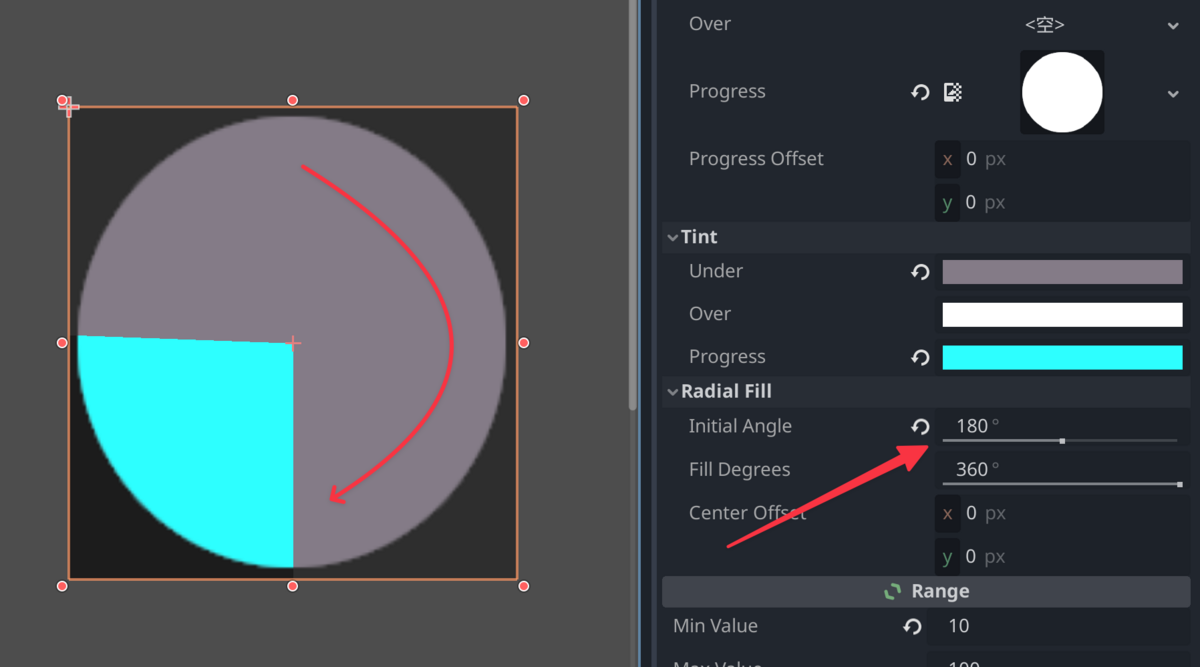
先ほどの図の例では、TexturesのUnderとProgressには同じ丸いイラストがセットされています。
それをTintで色補正をかけ、Underは灰色、Progressは水色にしています。
他には、Radial FillのInitial Angleで、Fill ModeがBilinear(Left and Right)やBilinear(Top and Bottom)
もしくは、Clockwise and Counter Clockwiseの時に、円形の開始角度を設定できます。

スクリプトで制御する
valueの値を変えてやれば良いので、例えば、この様な
extends CanvasLayer
func _process(delta):
if Input.is_action_just_pressed("ui_accept"):
$TextureProgressBar.value += 1
Enterを押下するたびにvalueを+1すれば、スライダーもvalue値に応じて変化してくれます。
